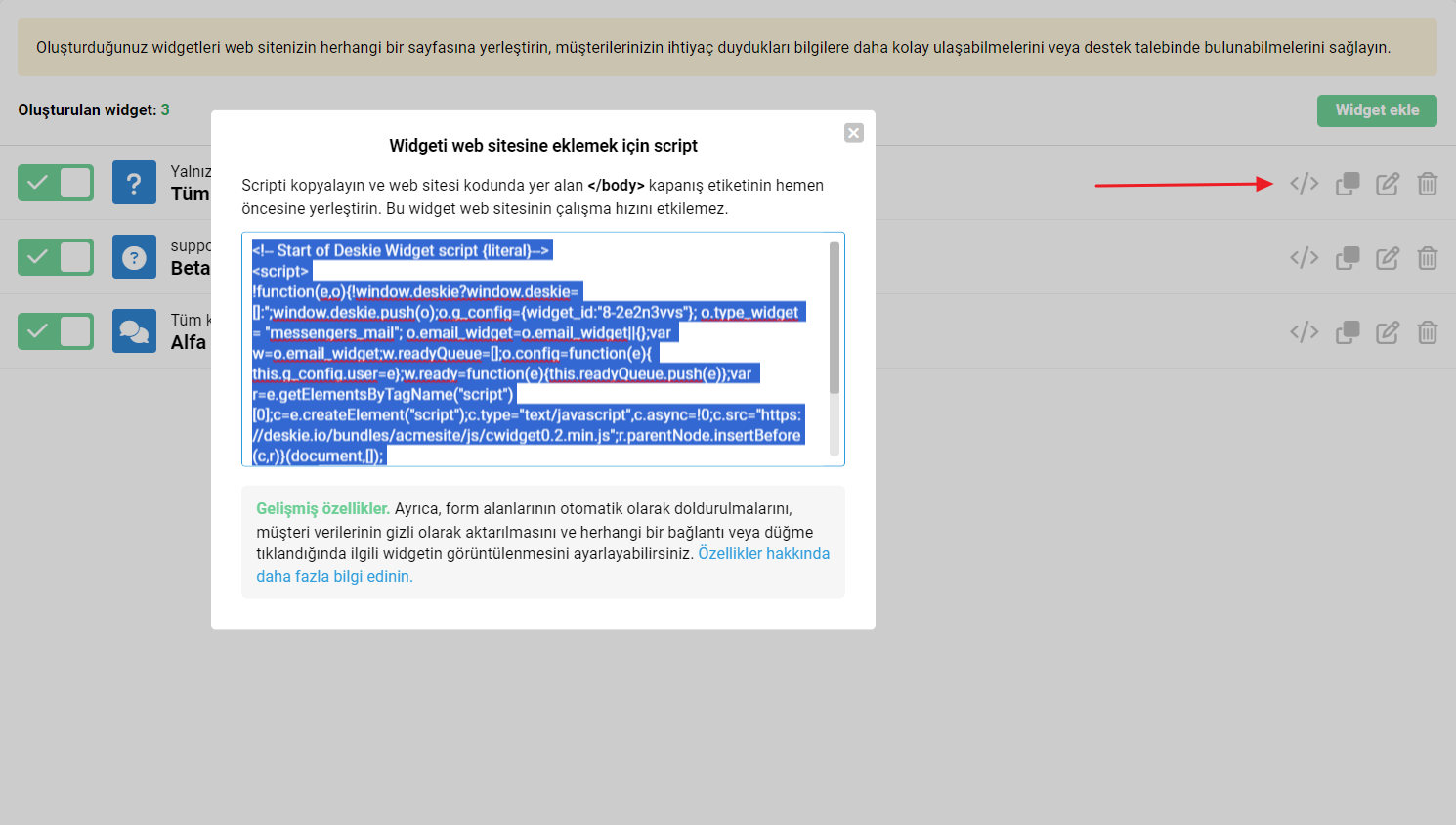
Deskie yönetici hesabında widget kodunu alma.
Widgetler (araçlar), müşterilerinizin doğrudan web siteniz üzerinden uygun gördükleri bir iletişim kanalı aracılığı ile hızlıca yardım talebinde bulunmalarına, sunulan hizmetin iyileştirilmesi için bir öneri bırakmalarına ve bilgi tabanında ihtiyaç duydukları bilgileri bulmalarına olanak tanırlar.
Widget oluşturmak için şu adımları takip edin: yönetici hesabı → "Kanallar" bölümü → "Widgetler" alt bölümü. Widget oluşturulması tamamlandığında, web sitenizin sayfasına yapıştırılması gereken kodu içeren modal bir pencere açılır.

WordPress tabanlı bir web sitede widget ekleme seçenekleri.
1'inci seçenek — sayfa kaynak koduna ekleme
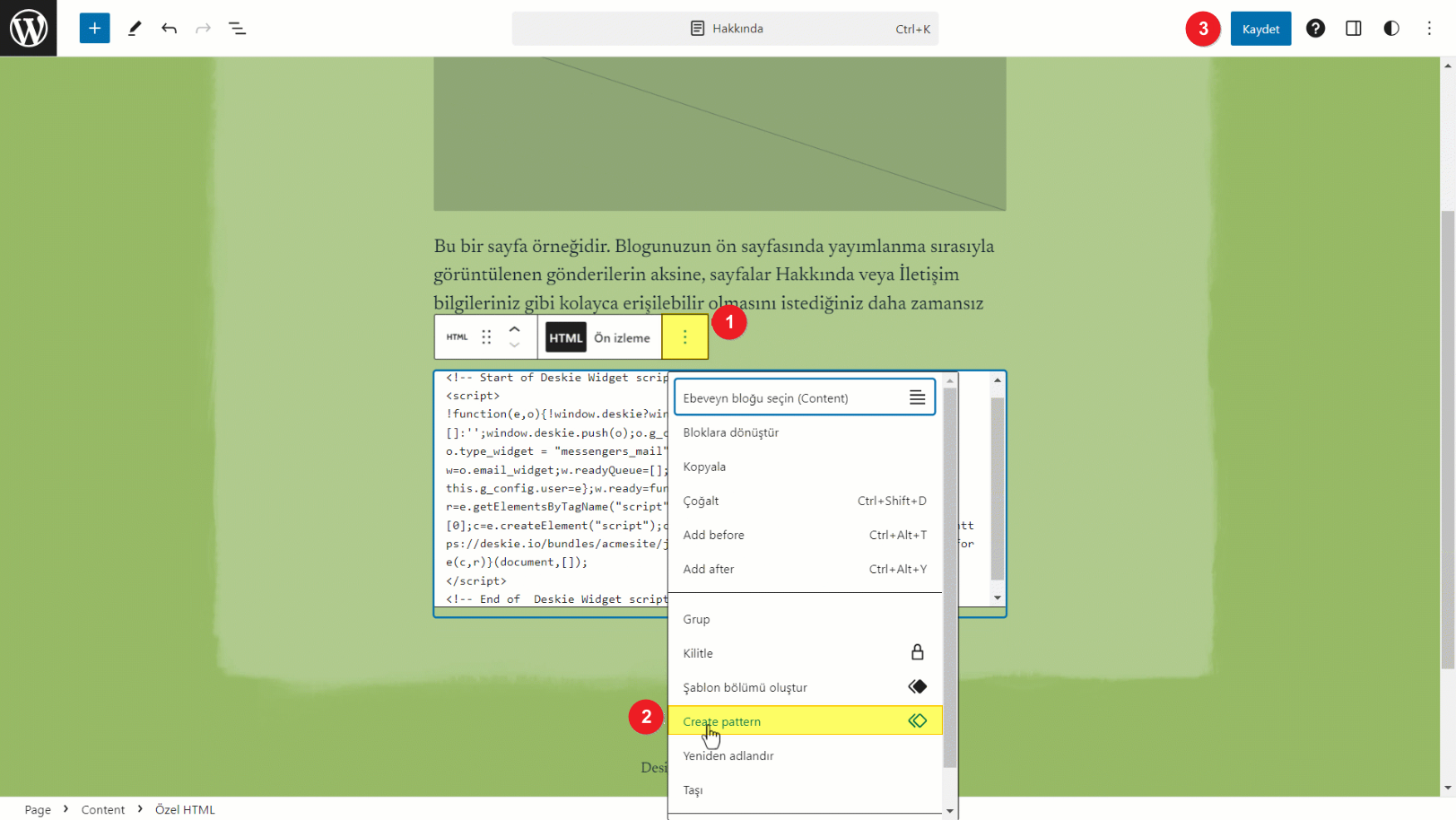
WordPress yönetici panelinize giriş yapın, sol tarafta bulunan menüdeki "Sayfalar" seçeneğini tıklayın ve ardından aşağıdaki görselde gösterilen adımları tek tek tekrarlayın:

Pro ipucu:
Eğer widgeti birden fazla sayfada kullanmak istiyorsanız, widget koduna dayalı bir pattern oluşturun. Bu, widgeti web sitenizdeki diğer sayfalara hızlı bir şekilde ekleyebilmenizi sağlayacaktır. Bloğun üç nokta ile temsil edilen simgesini tıklayın → "Create pattern" opsiyonunu seçin → bir ad girin ve "Oluştur" butonunu tıklayın → kaydedin.

İleride widget ayarlarını değiştirmek istediğinizde, senkronizasyon ayarı pattern'da etkinse, bunu bir sayfada yapmak yeterli olacaktır. Senkronizasyon sayesinde bir sayfadaki widgetin düzenlenmesi, aynı pattern'ın ekli olduğu tüm sayfalardaki widgetlerin anında güncellenmesini sağlayacaktır.
2'nci seçenek — eklentileri kullanma
Deskie widget kodunu web sitenize kolayca eklemenize olanak tanıyan birçok eklenti mevcuttur. Bunlardan birkaçına göz atalım.
DCO insert analytics code
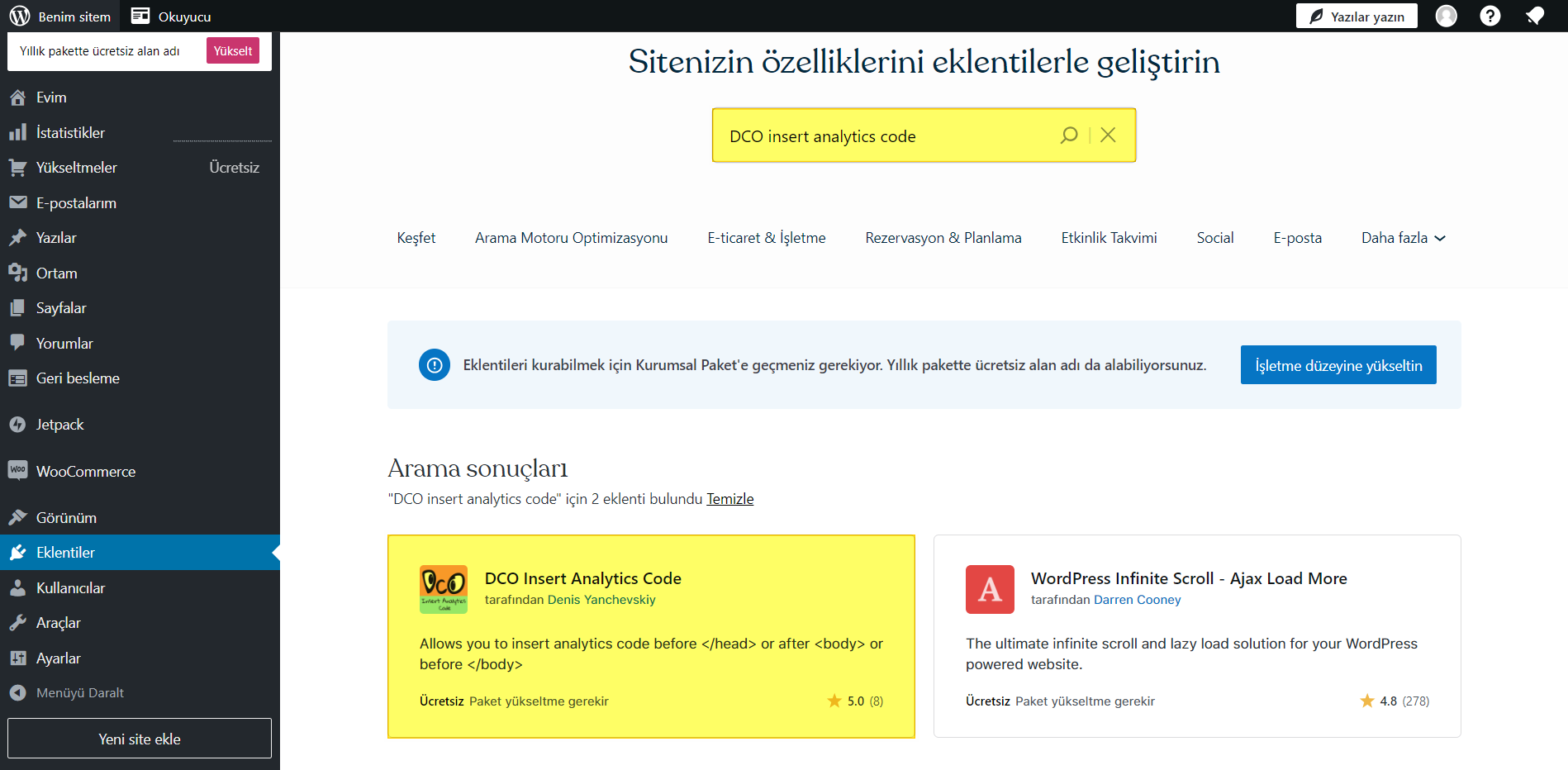
1) DCO insert analytics code eklentisini yükleyin ve etkinleştirin.

2) Şu adımları takip ederek eklenti ayarlarına geçiş yapın: "WordPress yönetici paneli" → "Ayarlar" → "DCO insert analytics code".
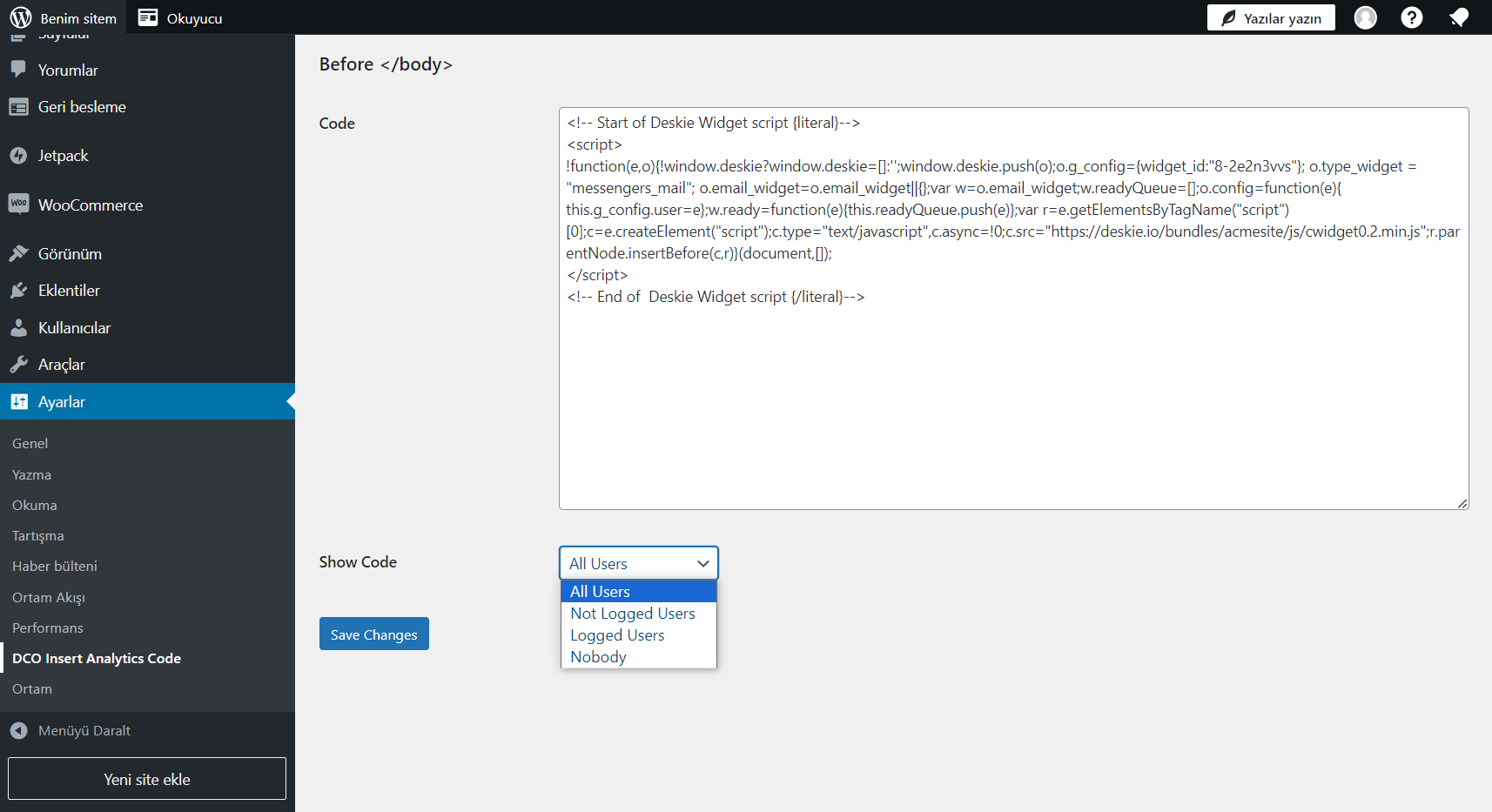
3) Before </body> bloğunu seçin, Deskie'de elde edilen widget kodunu yapıştırın ve değişiklikleri kaydedin.

Pro ipucu:
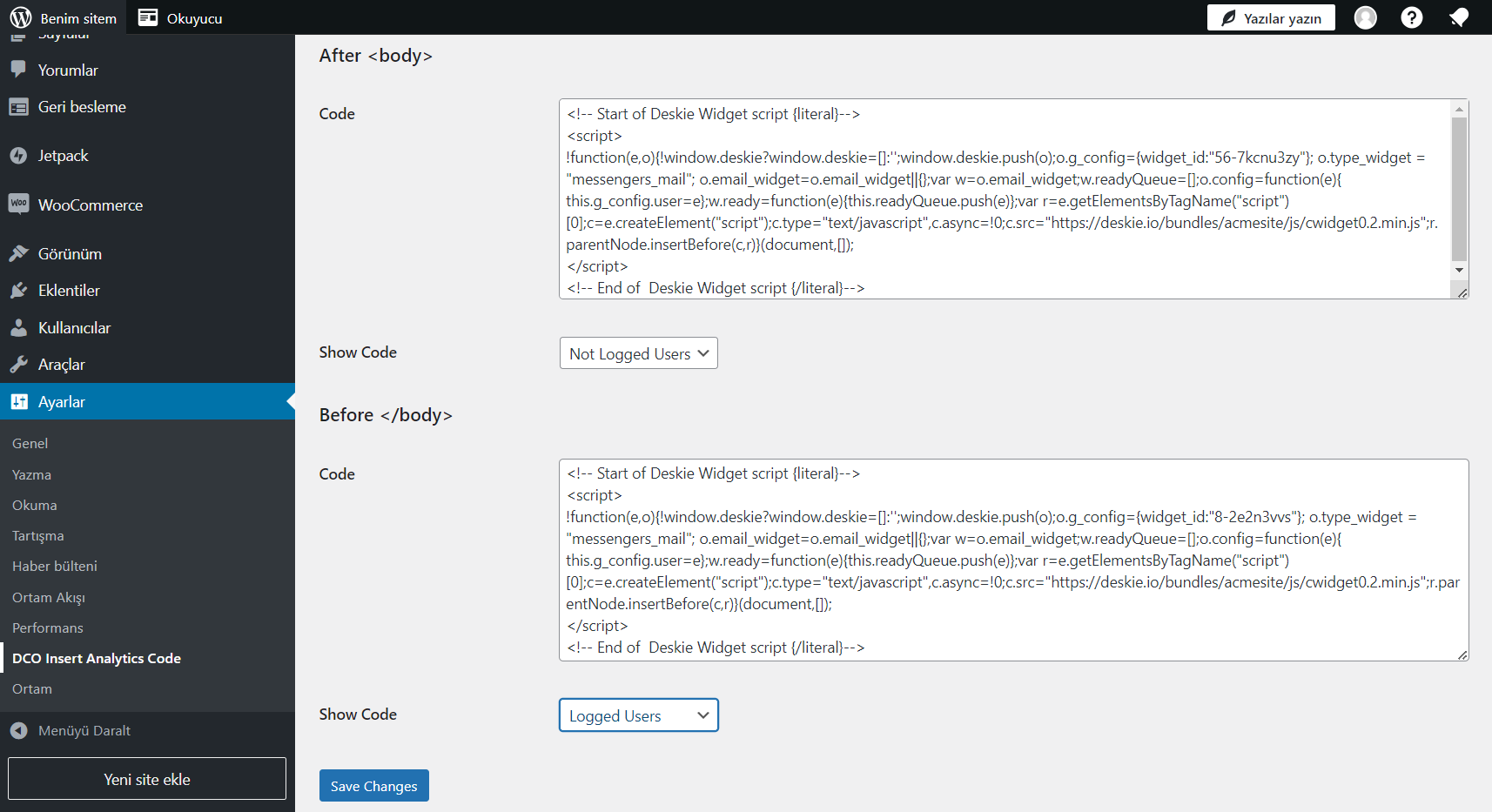
Eklentiyi kullanarak, kimliği doğrulanmış ve kimliği doğrulanmamış müşterilere farklı widgetlerin gösterileceği senaryoyu uygulayabilirsiniz. Deskie yönetici hesabınızda iki farklı widget oluşturun: kodun birisini eklentideki After <body> bloğuna, diğerini ise Before </body> bloğuna yerleştirin. Her bloğun altında, widgetin kimlere gösterileceğini belirleyin — kimliği doğrulanmış müşterilere veya tam tersine. Değişiklikleri kaydedin.

Bu şekilde, örneğin, web sitenizde hesabı olmayan ziyaretçiler için destek talebi oluşturma kanallarının sayısını sınırlandırabilir veya her grup için farklı HSA ayarlayabilirsiniz.
Simple Custom CSS and JS
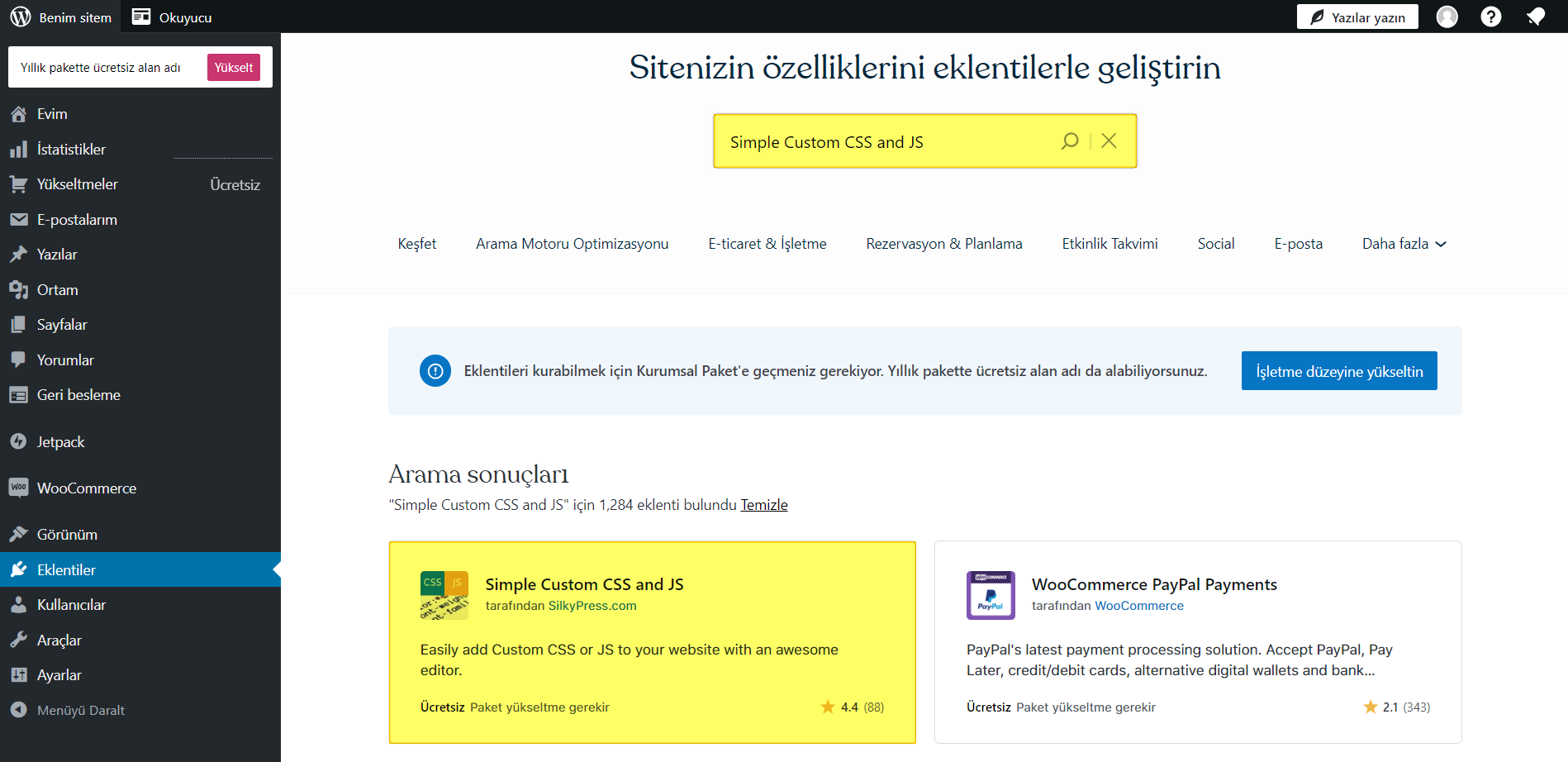
1) Simple Custom CSS and JS eklentisini yükleyin ve etkinleştirin.

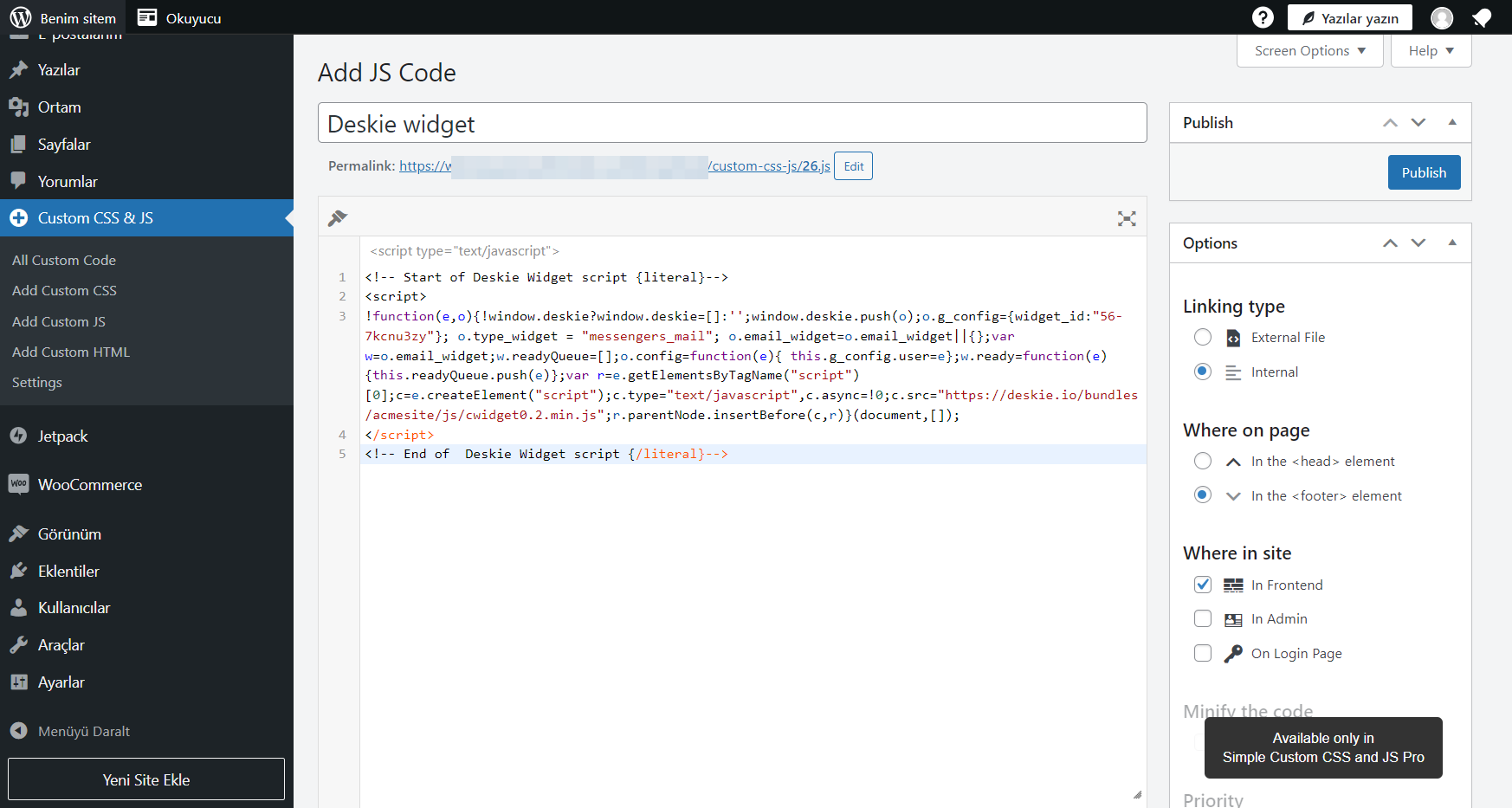
2) Şu adımları takip ederek eklenti ayarlarına geçiş yapın: "WordPress yönetici paneli" → "Custom CSS and JS" → "Add Custom JS" bloğu.
3) Blok için bir ad girin, Deskie'de elde edilen widget kodunu yapıştırın ve değişiklikleri kaydedin.

WPCode
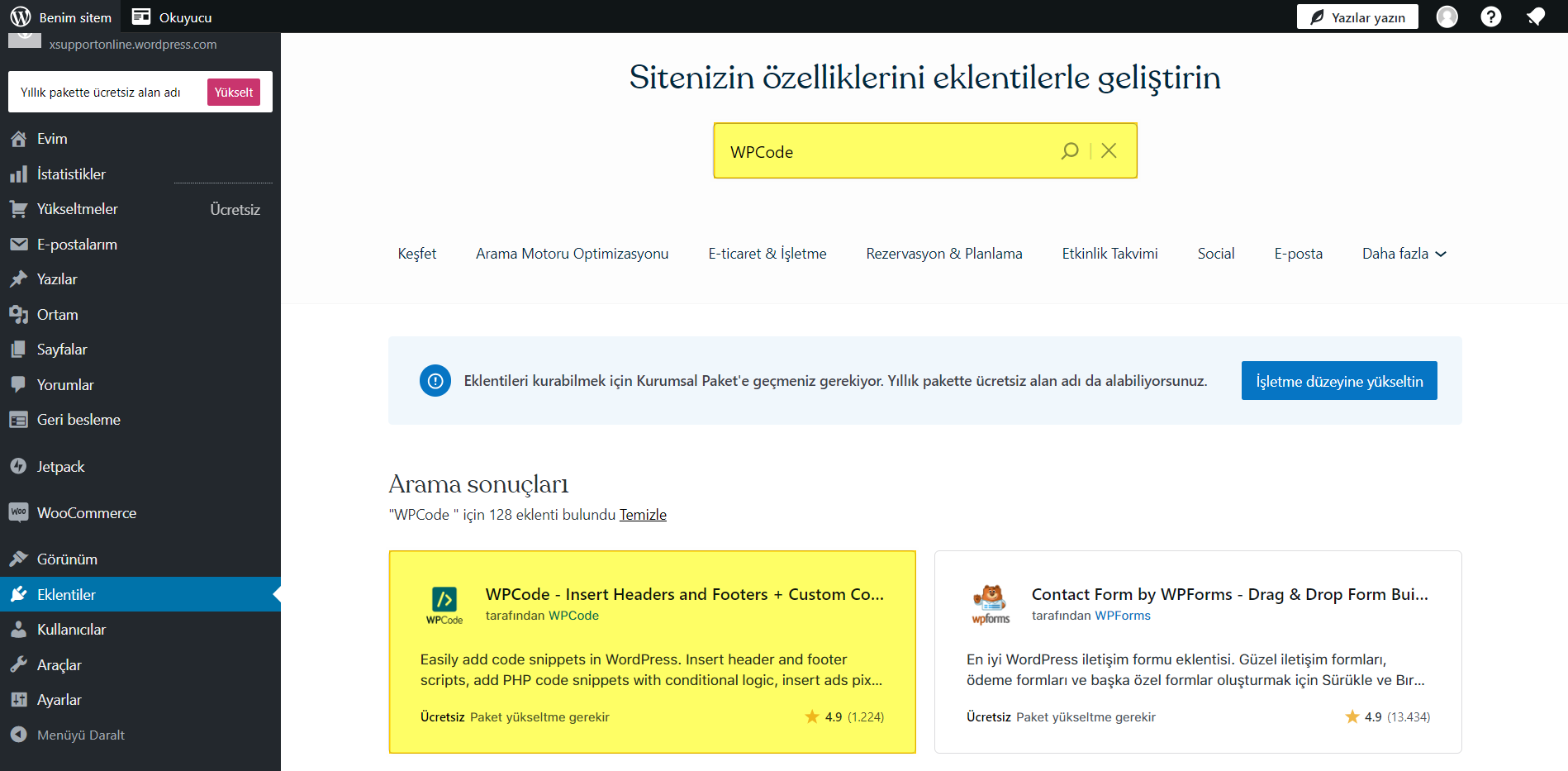
1) WPCode eklentisini yükleyin ve etkinleştirin.

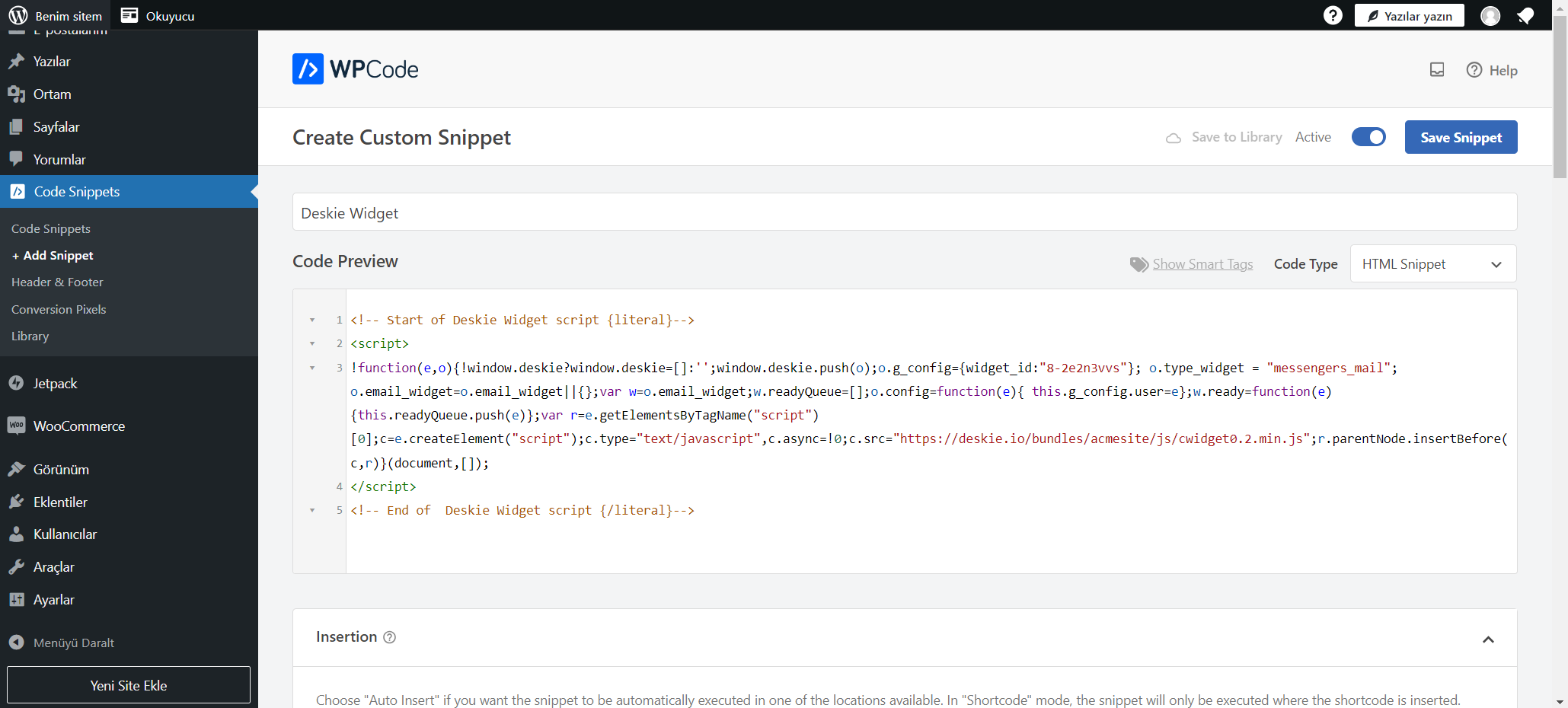
2) Şu adımları takip ederek eklenti ayarlarına geçiş yapın: "WordPress yönetici paneli" → "Code Snippets" → "Add snippet" → "Add your custom code" seçeneği.
3) Widget adını girin, Deskie'de elde edilen widget kodunu yapıştırın, uygun gördüğünüz seçenekleri etkinleştirin ve değişiklikleri kaydedin.

Pro ipucu:
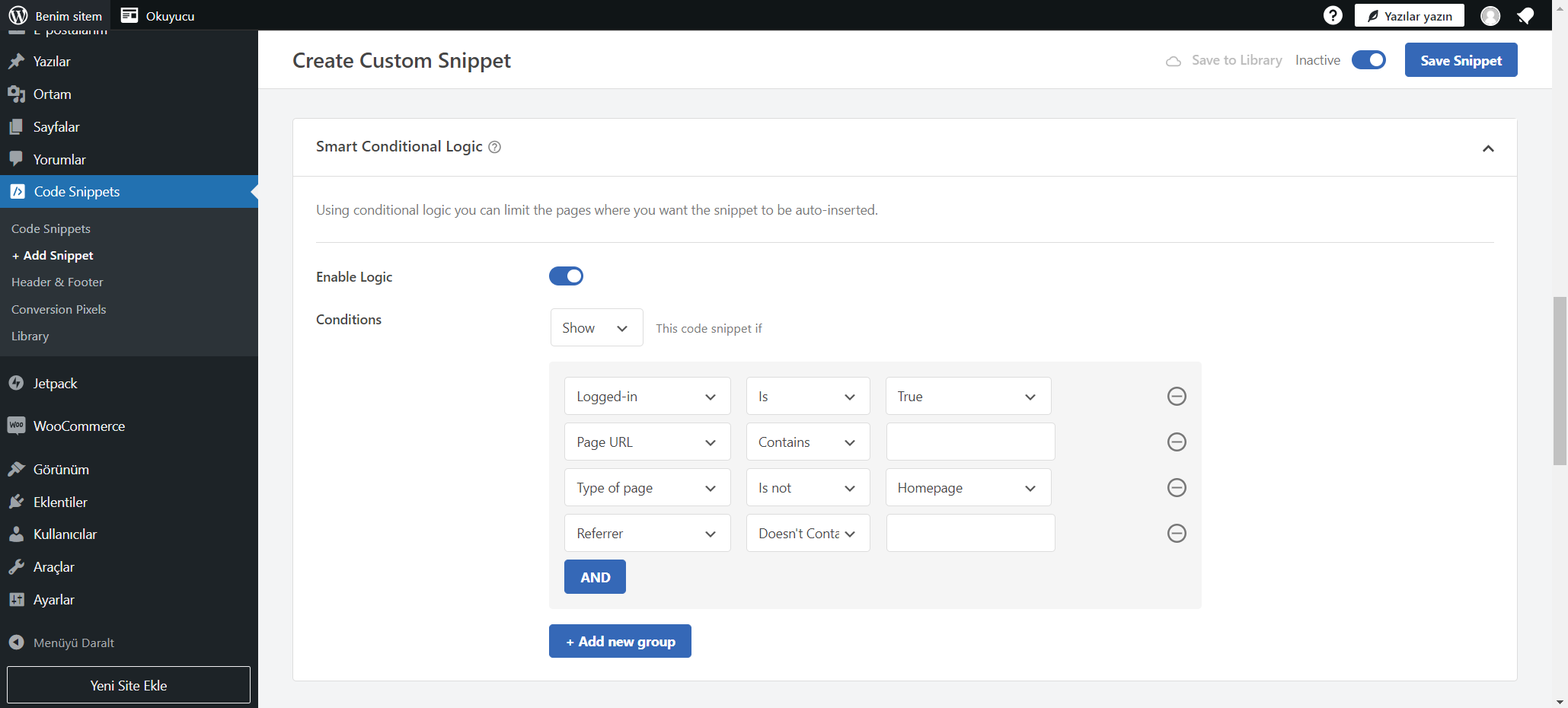
Widgetin kime, ne zaman, hangi sayfalarda gösterileceğini yapılandırmak istiyorsanız, Smart Conditional Logic bloğundan yararlanabilirsiniz.