Servisimizin widget oluşturucusu, widgette olması gereken tümünün yapılandırılmasına olanak tanımaktadır. Bununla birlikte, widget oluşturma işlemini basitleştirmek için bazı hususları kasıtlı olarak "gözden kaçırdık". Bir e-posta widgetinden daha fazlasını istiyorsanız, widgetin gelişmiş özelliklerinden yararlanmanızı tavsiye ederiz.
Widgetin gelişmiş özellikleri, widgetin ana script dosyası altına yerleştirilen ek bir script yardımıyla etkinleştirilir. İşte sonunda elde edeceğinize bir örnek. Şimdi özelliklerine geçelim :)
1) Bağlantı aracılığı ile etkinleştirme ve özel düğmeler
Bazı durumlarda, standart widget düğmesinin (kare veya şerit) görüntülenmesi uygun değildir. Örneğin, müşteri kişisel hesabında bir destek talebi gönderme formu yerleştirmek istiyorsunuz, ancak düğmenin mevcudiyeti açıkça engel oluşturmaktadır.
Bu gibi durumlarda, widget düğmesini gizlemek ve etkinleştirilmesini herhangi bir bağlantıya veya düğmeye atamak mümkündür. Bunu yapmak için, deskie[0].config fonksiyonunda "diplay_button: false" parametresini belirtmek yeterlidir. Widget düğmesi gizlenir ve widget etkinleştirilmesi yalnızca deskie-email-widget sınıfının belirtildiği bir bağlantı veya düğme tıklandığında tetiklenir (örneği makale başında yer alan test dosyasında mevcuttur).
Parametre değeri "true" olarak belirtildiğinde, standart widget düğmesi döndürülür.
2) Temel müşteri bilgileri
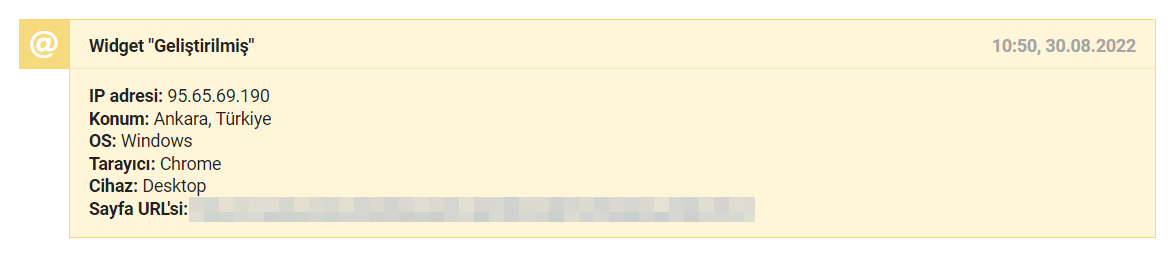
Müşterinin destek talebine ek olarak, kendisi ile ilgili diğer veriler ve bilgiler de yararlı olabilir: IP adresi, konum, OS, tarayıcı, cihaz ve sayfa URL'si. Tüm bu verileri edinmek için deskie[0].config fonksiyonunda "user_info: true" parametresini ekleyin. Bu durumda, widget aracılığıyla gönderilen destek talebine bir not eklenecektir:

Not, müşteri iletisinin altına eklenir ve daha fazla kolaylık sağlamak için, widget adı not başlığında görüntülenir.
Parametre değeri "false" olarak belirtildiğinde, destek talebine not eklenmez.
3) Verilerin gizli aktarımı ve form alanlarının otomatik olarak doldurulması
Destek talebi gönderme formunda tüm bilgilerin görüntülenmesi veya müşteriden istenmesi mantıklı değildir. Örneğin, müşterinin web sitenize hangi kanal üzerinden geçiş yaptığını takip ediyor ve bu verilerin, müşterinin widget aracılığıyla oluşturduğu destek talebi kaspamında (temsilci hesabında) görüntülenmesini istiyorsunuz. Veya müşterinin sepete attığı ancak ödemediği ürünler ile ilgili bilgilerin destek personeline görüntülenmesini istiyorsunuz. Aslında çok fazla seçenek var :)
Bu görev, gerekli verilerin aktarılmasını sağlayan deskie[0].widget={ready: function()} işlevinin içerdiği deskie[0].widget.identify parametresinin eklenmesiyle çözülür (örneği makale başında yer alan test dosyasında mevcuttur).
a. Eğer deskie[0].widget.identify parametresine sistem veya özel alanları eklerseniz, öncelikle formda hangilerinin olduğunu kontrol ederiz. Müşterilerinizi alanları doldurmaktan kurtarmak için formda mevcut olanları otomatikman doldururuz. Kimlerin iletişime geçtiğini biliyorsanız, bu çok kullanışlıdır.
Eğer destek talebi gönderme formunda alanlar mevcut değilse, verileri doğrudan Deskie'ye iletiriz. Böylece, "Şirket", "Pozisyon", "Notlar" gibi alanları doldurmanıza fırsat tanımış oluruz.
b. Eğer başka ek bilgileri ve verileri eklerseniz, onları da widget notunda (tıpkı temel veriler ve bilgiler aktarımında olduğu gibi) görüntüleriz. Bu arada, müşteri ile ilgili hem temel verileri ve bilgileri, hem de başka ek bilgileri ve verileri aktarmayı tercih ederseniz, tümünü tek bir notta görüntüleriz.
4) Açılır liste şeklindeki "Konu" alanı
"Konu" sistem alanı, müşterilerin kendi takdirine bağlı olarak doldurdukları sıradan bir metin alanıdır. Aynı zamanda, olası konuların aralığını sınırlamak ve destek taleplerinin kurallar aracılığıyla işlenmesini basitleştirmek için, konu alanının bir açılır listeye nasıl dönüştürüleceği hakkında defalarca sorular aldık.
Geçmişte bu görev yalnızca kendinizce oluşturduğunuz destek talebi gönderme formununun API aracılığıyla servise "bağlanmasıyla" çözülebiliyordu. Widget ayarlarına bu özelliği ekleyerek işinizi kolaylaştırmaya karar verdik :)
Sözü geçen deskie[0].widget.case_subject parametresi, "Konu" sistem alanını bir açılır listeye dönüştürmenize ve görüntülenecek seçenekleri belirlemenize olanak tanır.
Eğer deskie[0].widget.case_subject ve deskie[0].widget.identify parametrelerini birlikte kullanırsanız, açılır liste seçeneklerden birinin varsayılan olarak belirtimesini yapılandırabilirsiniz.
5) Widget etkinleştirildiğinde otomatik arama
Bilgi tabanında ve önerilen makalelerde arama yapma olanağın mevcudiyeti kesinlikle yararlıdır, ancak bazen belirli bir kelimeyi/ifadeyi kullanarak arama yapmak daha verimli olabilmektedir. Örneğin, tarifeler sayfasında konumlandırılmış bir widget açıldığında müşteriye boş arama alanı yerine "ödeme" anahtar kelimesi ile bulunan arama sonuçlarının hemen görüntülenmesi.
Bu görevi çözmek için deskie[0].widget.search parametresinden faydalanmalıdır.
P.S. Muhtemelen zaten anladığınız gibi, ilk iki parametre deskie[0].config fonksiyonuna ve kalan üçü deskie[0].widget={ready: function()} işlevine yerleştirilir.
6) Widgetin görüntülenmesini yönetmek için API
Bazen, müşterinin bulunduğu sayfaya bağlı olarak widget görüntülenme şeklinin değiştirilmesi gerekir. Örneğin, teknik destek sayfasında messengerler ve sosyal ağlar içerikli widgetin gizlenmesi veya tam tersine, ödeme sayfasında, müşteriye uygun gördüğü iletişim kanalı aracılığıyla kolayca yardım isteyebileceğini göstermek için widgetin açılması.
Widgetin görüntülenmesini yönetmek için, aşağıdaki parametrelere sahip DeskieWidgetApi.call('[parameter]') metodunu kullanın:
hide_btn — widget düğmesini gizle;
show_btn — widget düğmesini göster;
open — widgeti aç;
close — widgeti daralt;
open_widget — e-posta destek talebi gönderme formunu aç;
close_widget — e-posta destek talebi gönderme formunu daralt;
identify — e-posta destek talebi gönderme formu alanlarını doldur;
reset — e-posta destek talebi gönderme formu alanlarını temizle.
Bir sayfada birden fazla widgetin olduğu durumda, her birini ayrı ayrı yönetmek mümkündür (widget ID'si, parametreden sonra nokta ile belirtilmelidir). Örneğin:
DeskieWidgetApi.call('hide_btn.3225')
Sayfadaki widget ID'lerinin listesini almak için şu yöntemi kullanın:
DeskieWidgetApi.call('get_list')
Aşağıdaki örneklerden farklı metod parametrelerinin tam olarak nasıl çalıştığına göz atabilirsiniz:
