Bu makalemizde, iyi tasarlanmış içeriğin bilgi tabanınızı keşfetmeyi kolaylaştırması için HTML metin biçimlendirmesi ve özel CSS ile ilgili ek özellikleri ele alıyoruz.
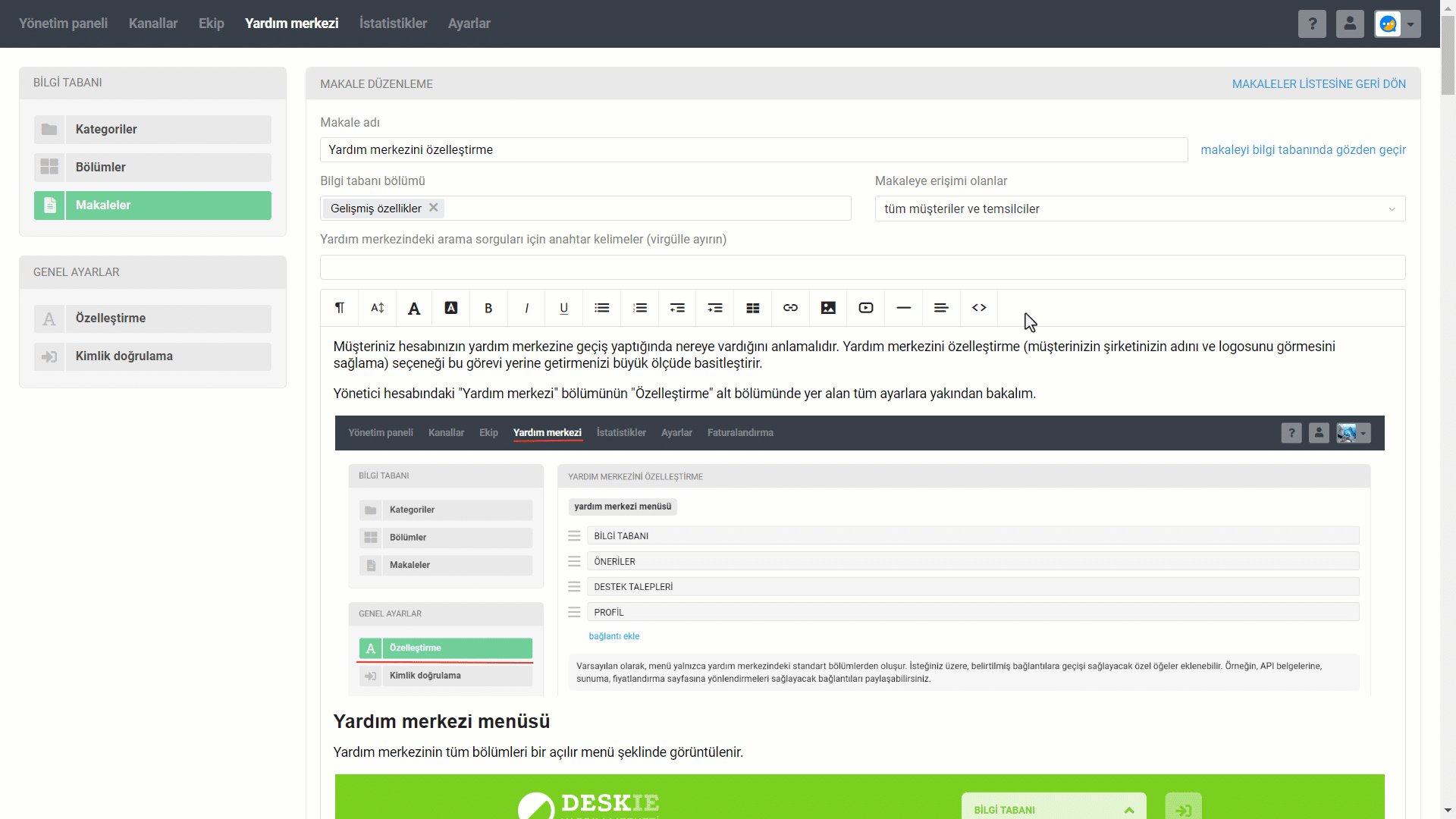
Makaleleri oluşturmak için şu adımlar takip edilmelidir: yönetici hesabı → "Yardım merkezi" bölümü → "Makaleler" alt bölümü. Temsilci ilgili ek haklara sahipse, temsilci hesabındaki "Bilgi tabanı" bölümü üzerinden de yeni makaleler ekleyebilecektir.
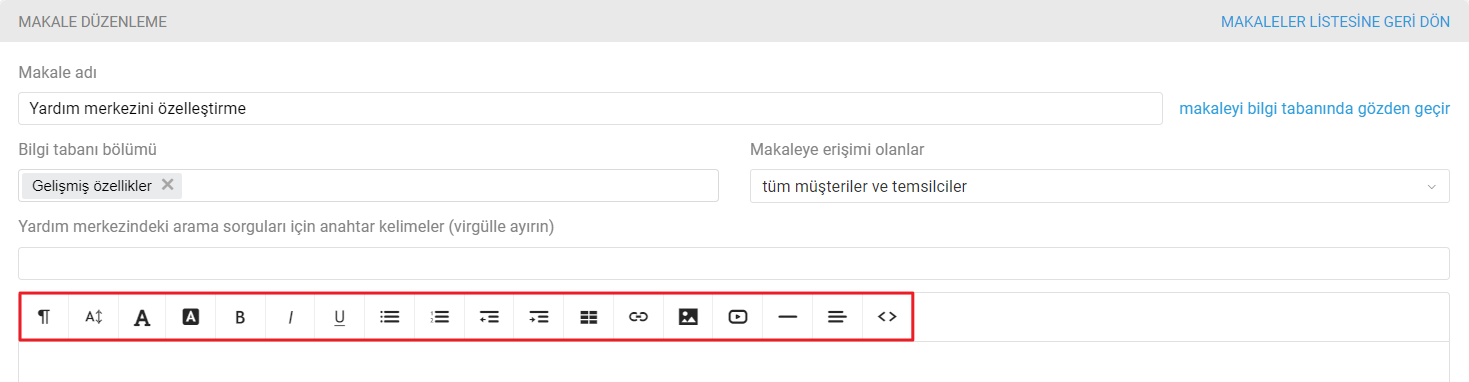
Temel biçimlendirme seçenekleri, WYSIWYG metin düzenleyicisinin üst panelinde bulunur:

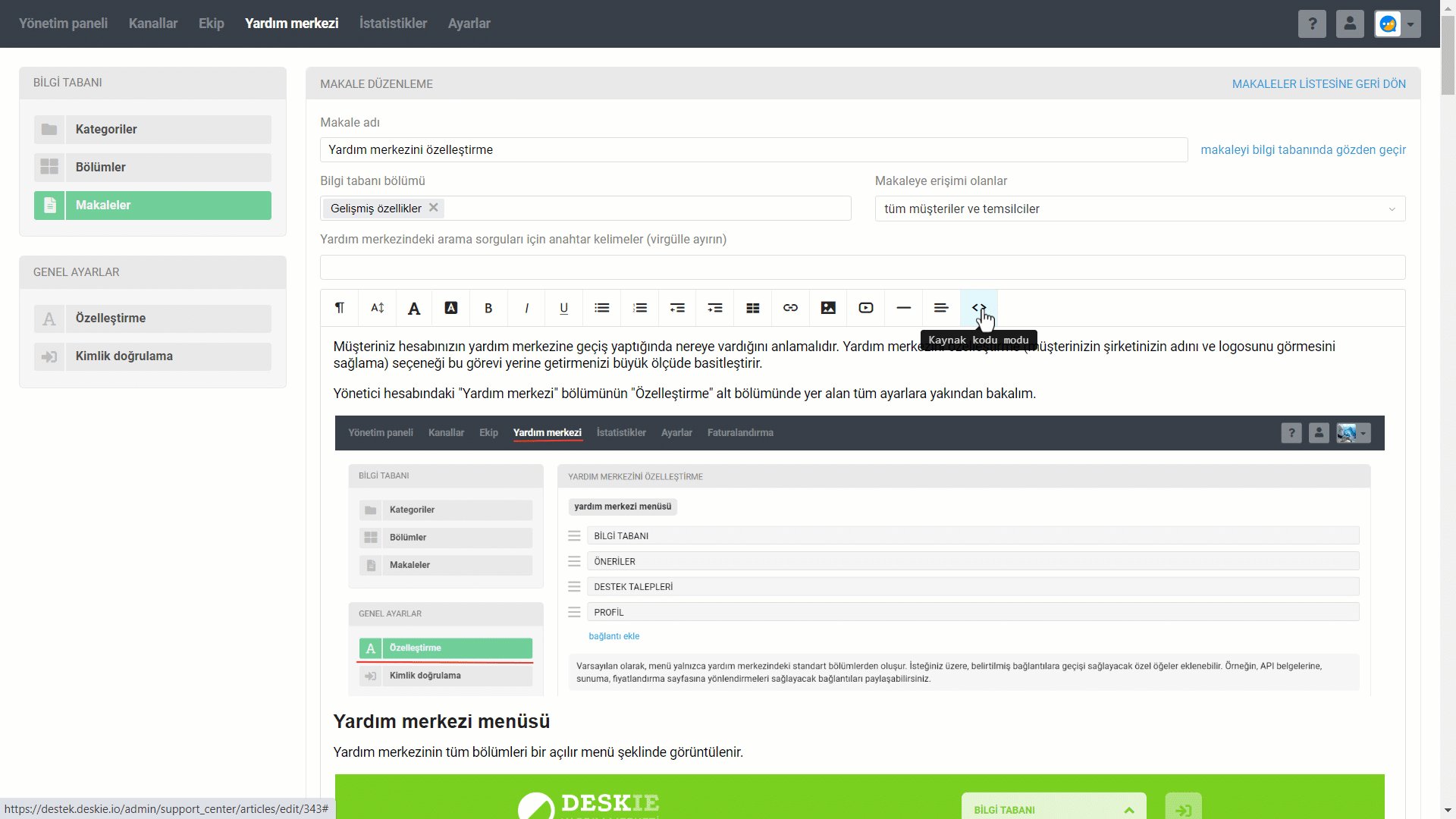
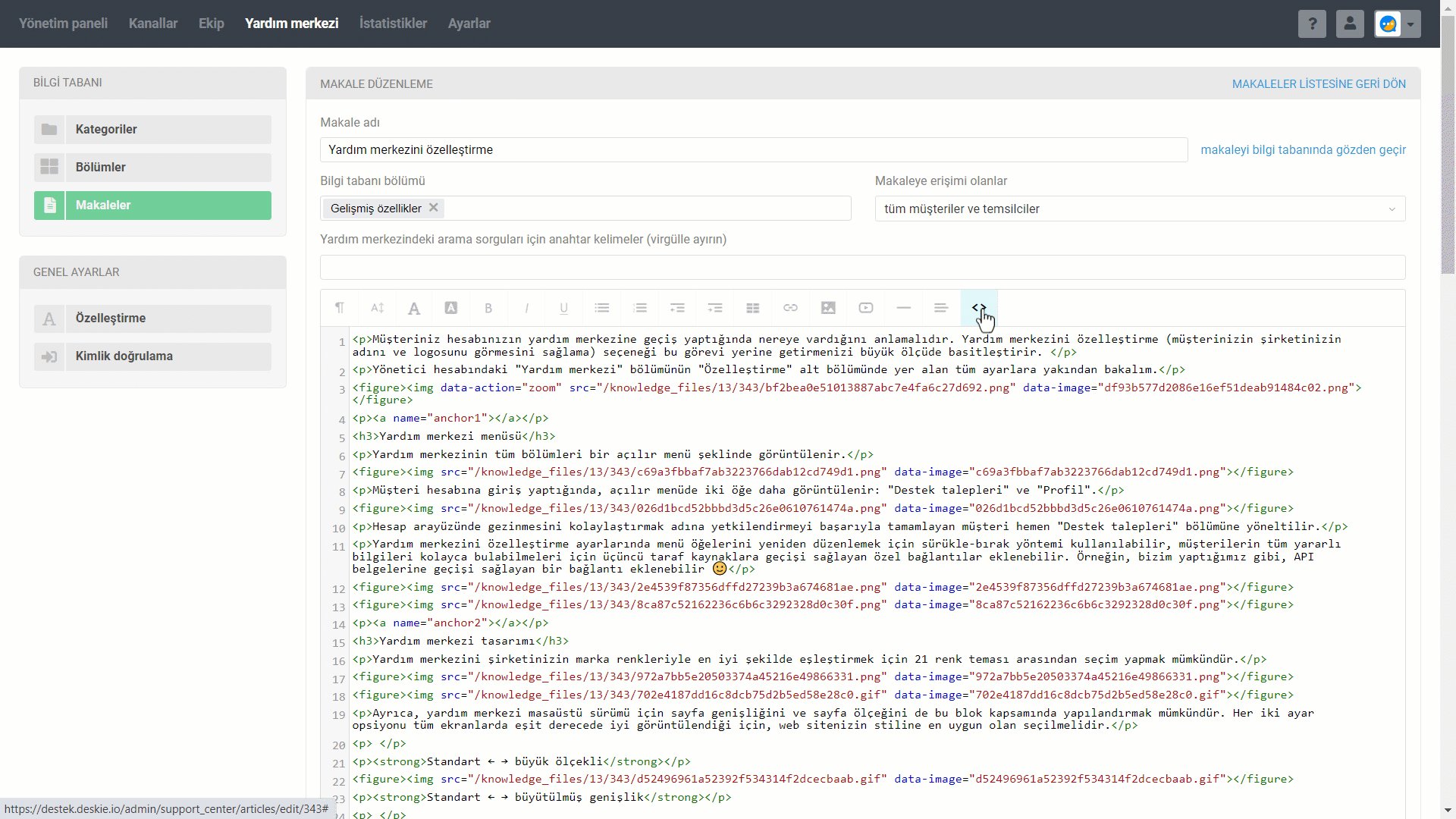
Makale tasarımı için görsel düzenleyicinin imkanları yetersiz kalıyorsa, değişiklikleri HTML düzenleyici aracılığı ile yapmanız gerekecektir. Kaynak kodu düzenleme moduna geçmek için paneldeki < > simgesine tıklayın.

Çalışmalarınızda işinize yarayabilecek blok tasarım örnekleri hazırladık.
1. Önceden biçimlendirilmiş metin
Kullanıcının orijinal biçiminde kopyalaması gereken kod, otomatik yanıtlar ve diğer metin örnekleri, pre açılış ve kapanış etiketleri arasında belirtilmelidir:
<рre>[kod]</рre>
Bir destek talebi oluşturmak için örnek API istek kodu:
{
"case" : {
"user_email" : "[email protected]",
"user_full_name" : "John",
"subject" : "I need help",
"content" : "Can I change the domain?",
"labels" : [101, 102]
}
}
Makalenin devamında, tüm kod örneklerini tam da bu biçimde görüntüleyeceğiz.
2. Spoylerlar
Spoyler, makaleyi aşırı yüklememek adına ek bilgileri gizlemek için kullanılan bir genişletilebilir bloktur. Details ve summary etiketleri kullanılarak eklenir:
<details>
<summary>Spoyler başlığı</summary>
<p>Gizli kısım (metin, fotoğraf vb.)</p>
</details>
Görüntülenme örneği:
Yardım merkezini özelleştirme
"Yardım merkezini özelleştirme" adlı makale, Deskie'de kayıt oluşturduğunuzda edinmiş olduğunuz yardım merkezinin bilgi tabanında mevcuttur. Önceden eklemiş olduğumuz örnek makaleleri okumak veya yeni bir makale eklemek için şu adımları takip edin: yönetici hesabı → "Yardım merkezi" bölümü → "Makaleler" alt bölümü

PRO ipuçları:
Makale açıldığında spoylerin her zaman daraltılmış şekilde görüntülendiğinden emin olmak için, açılış etiketinin şu ek özelliğini kullanın: <details closed=""> veya makaleyi spoyler daraltılmış olarak kaydedin;
Gizli kısmı biçimlendirmek için, kaynak kodu düzenleme modunda standart HTML etiketlerini kullanın veya spoyler etiketlerini ekledikten sonra görsel düzenleyiciye geçip içindeki metni beğeninize göre düzenleyin.
3. Alıntılar
Bir alıntının öne çıkarılmasını sağlamak için aşağıdaki HTML metin biçimlendirmesini kullanın:
<div class="omni_quote">
<blockquote>[Alıntı]</blockquote>
<figcaption>[Yazar], <cite>[kaynak, yazarın tanımı, pozisyonu vb.]</cite></figcaption>
</div>
Örnek alıntı:
Tarayıcı Netscape Navigator 2'nin yeni sürümü yayınlanmadan önce dili tamamlamamız gerekiyordu. Bazıları itiraz etse de, komut dosyalarının HTML içine yerleştirilebilir olmasını istedik. Sonuç olarak, JavaScript büyük bir aceleyle geliştirildi — aslında bunu sadece 10 günde yaptık.
Alıntı için yazarın ve kaynağın belirtildiği bir imzaya gerek duyulmuyorsa, figcaption etiketini eklemeyin:
<div class="omni_quote">
<blockquote>[Alıntı]</blockquote>
</div>
Bu seçenek kullanılırsa, alıntı daha basit görünür:
Tarayıcı Netscape Navigator 2'nin yeni sürümü yayınlanmadan önce dili tamamlamamız gerekiyordu. Bazıları itiraz etse de, komut dosyalarının HTML içine yerleştirilebilir olmasını istedik. Sonuç olarak, JavaScript büyük bir aceleyle geliştirildi — aslında bunu sadece 10 günde yaptık.
PRO ipucu:
Alıntının görünümünü, yardım merkezi için özel CSS, veya makale kaynak kodundaki inline stilleri kullanarak değiştirebilirsiniz. İkinci seçenekten yararlanmak istiyorsanız, örneğin, sınır rengini yeşile çevirmek adına blockquote ve figcaption açılış etiketleri için, <[etiket] style="border-color: green !important;"> biçiminde bir stil eklemeniz gerekmektedir. Sonuç olarak, alıntı şu şekilde görünecektir:
Doktora tezimde, CSS'nin eksikliklerine tam bir bölüm ayrılmıştır. Evet, eksiklikleri mevcuttur; bunların bir kısmı da bizim hatalarımızdan kaynaklanmaktadır. Ancak ilk versiyondaki en büyük sorun dilin tasarımı değil (bence oldukça iyi), tarayıcılarda uygulanmasıydı.
!important stili genel stillere göre önceliklendirir;
yukarıdaki örnekte, kaynağa giden bağlantı aşağıdaki gibi biçimlendirilmiştir:
<cite>CSS'nin yaratıcısı. <a href="https://dev.opera.com/articles/css-twenty-years-hakon/">Kaynak</a></cite>
4. Bilgi blokları
Bilgi blokları, okuyucunun önemli noktalara odaklanmasını ve bunları metnin geri kalanından ayırt etmesini sağlar. Bilgi tabanında bilgi bloklarını görüntülemenin üç yolu vardır:
а. Hazır bilgi blokları
Aralarından seçim yapabileceğiniz iki seçenek vardır:
i) Başlıklı hazır bilgi blokları
Yardım merkeziniz zaten hazır bilgi blokları için stiller içeriyor, bu nedenle yapmanız gereken tek şey, aşağıdaki HTML yapısını kullanmaktır:
<div class="omni_[etiket]">
<[тег]_title>[Özel blok başlığı]<[/etiket]_title>
[Standart HTML etiketleriyle biçimlendirilmiş bilgi bloğu metni]
</div>
İlgili bloğun HTML metin biçimlendirmesini kopyalayın, makalenin kaynak kodu moduna geçiş yapın ve kopyalanan HTML'yi yapıştırın.
Başlıklı "Bilgi" bloğu
CSS (Cascading Style Sheets), web sayfanızı biçimlendirmek için kullandığınız koddur.
"Bilgi" bloğunun HTML metin biçimlendirmesi
<div class="omni_info">
<info_title>Bilgi</info_title>
<p>CSS (Cascading Style Sheets), web sayfanızı biçimlendirmek için kullandığınız koddur.</p>
</div>
Başlıklı "Not" bloğu
Özel CSS'yi tarayıcı üzerinden alabilirsiniz: stilini değiştirmek istediğiniz öğeye fare imlecini getirin → farenin sağ düğmesine basın → "İncele" (Öğeyi denetle, Öğeyi incele) opsiyonunu seçin → stil parametrelerini ve değerlerini değiştirin. Örneği burada verilmiştir.
"Not" bloğunun HTML metin biçimlendirmesi
<div class="omni_note">
<note_title>Not</note_title>
<p>Özel CSS'yi tarayıcı üzerinden alabilirsiniz: stilini değiştirmek istediğiniz öğeye fare imlecini getirin → farenin sağ düğmesine basın → "İncele" (Öğeyi denetle, Öğeyi incele) opsiyonunu seçin → stil parametrelerini ve değerlerini değiştirin. Örneği <a href="https://destek.deskie.io/knowledge_base/item/346?sid=91" target="_blank">burada</a>verilmiştir.</p>
</div>
Başlıklı "Uyarı" bloğu
Sayfa yenilendiğinde "İncele" aracılığı ile yapılan tüm değişiklikler sıfırlanır.
"Uyarı" bloğunun HTML metin biçimlendirmesi
<div class="omni_warning">
<warning_title>Uyarı</warning_title>
<p>Sayfa yenilendiğinde "İncele" aracılığı ile yapılan tüm değişiklikler sıfırlanır.</p>
</div>
Başlıklı "Onay" bloğu
İhtiyacınız olan bloğun HTML metin biçimlendirmesini ekledikten sonra, örnek metni kendi metninizle değiştirmeniz ve değişiklikleri kaydetmeniz yeterlidir.
"Onay" bloğunun HTML metin biçimlendirmesi
<div class="omni_confirmation">
<confirmation_title>Onay</confirmation_title>
<p>İhtiyacınız olan bloğun HTML metin biçimlendirmesini ekledikten sonra, örnek metni kendi metninizle değiştirmeniz ve değişiklikleri kaydetmeniz yeterlidir.</p>
</div>
Başlıklı "Teknik detaylar" bloğu
Bilgi bloklarının içinde, metni ek olarak biçimlendirmek için çeşitli etiketleri kullanabilirsiniz: kalın, italik vb.
"Teknik detaylar" bloğunun HTML metin biçimlendirmesi
<div class="omni_details">
<details_title>Teknik detaylar</details_title>
<p>Bilgi bloklarının içinde, metni ek olarak biçimlendirmek için çeşitli etiketleri kullanabilirsiniz: <strong>kalın</strong>, <em>italik</em> vb.</p>
</div>
ii) Başlıksız hazır bilgi blokları
Yalnızca simge ve metni görüntüleyen hafif bir sürüm. Sadeleştirilmiş sürümü elde etmek için, bloğun HTML metin biçimlendirmesindeki kısmından <etiket_title> içeren ikinci satırı kaldırmanız yeterlidir:
<div class="omni_[etiket]">
[Standart HTML etiketleriyle biçimlendirilmiş bilgi bloğu metni]
</div>
Başlıksız "Bilgi" bloğu
CSS (Cascading Style Sheets), web sayfanızı biçimlendirmek için kullandığınız koddur.
Özel "Bilgi" bloğunun HTML metin biçimlendirmesi
<div class="omni_info">
<p>CSS (Cascading Style Sheets), web sayfanızı biçimlendirmek için kullandığınız koddur.</p>
</div>
Başlıksız "Not" bloğu
Özel CSS'yi tarayıcı üzerinden alabilirsiniz: stilini değiştirmek istediğiniz öğeye fare imlecini getirin → farenin sağ düğmesine basın → "İncele" (Öğeyi denetle, Öğeyi incele) opsiyonunu seçin → stil parametrelerini ve değerlerini değiştirin. Örneği burada verilmiştir.
Özel "Not" bloğunun HTML metin biçimlendirmesi
<div class="omni_note">
<p>Özel CSS'yi tarayıcı üzerinden alabilirsiniz: stilini değiştirmek istediğiniz öğeye fare imlecini getirin → farenin sağ düğmesine basın → "İncele" (Öğeyi denetle, Öğeyi incele) opsiyonunu seçin → stil parametrelerini ve değerlerini değiştirin. Örneği <a href="https://destek.deskie.io/knowledge_base/item/346?sid=91" target="_blank">burada</a> verilmiştir.</p>
</div>
Başlıksız "Uyarı" bloğu
Sayfa yenilendiğinde "İncele" aracılığı ile yapılan tüm değişiklikler sıfırlanır.
Özel "Uyarı" bloğunun HTML metin biçimlendirmesi
<div class="omni_warning">
<p>Sayfa yenilendiğinde "İncele" aracılığı ile yapılan tüm değişiklikler sıfırlanır.</p>
</div>
Başlıksız "Onay" bloğu
İhtiyacınız olan bloğun HTML metin biçimlendirmesini ekledikten sonra, örnek metni kendi metninizle değiştirmeniz ve değişiklikleri kaydetmeniz yeterlidir.
Özel "Onay" bloğunun HTML metin biçimlendirmesi
<div class="omni_confirmation">
<p>İhtiyacınız olan bloğun HTML metin biçimlendirmesini ekledikten sonra, örnek metni kendi metninizle değiştirmeniz ve değişiklikleri kaydetmeniz yeterlidir.</p>
</div>
Başlıksız "Teknik detaylar" bloğu
Bilgi bloklarının içinde, metni ek olarak biçimlendirmek için çeşitli etiketleri kullanabilirsiniz: kalın, italik vb.
Özel "Teknik detaylar" bloğunun HTML metin biçimlendirmesi
<div class="omni_details">
<p>Bilgi bloklarının içinde, metni ek olarak biçimlendirmek için çeşitli etiketleri kullanabilirsiniz: <strong>kalın</strong>, <em>italik</em> vb.</p>
</div>
b. Özel CSS üzerinden özel bilgi blokları
Hazır bilgi blokları elbette kullanım durumlarının %100'ünü kapsamaz. Bu nedenle, gerekirse tamamen özel bloklar oluşturabilir veya hazır olanların stillerini ihtiyaçlarınıza göre değiştirebilirsiniz.
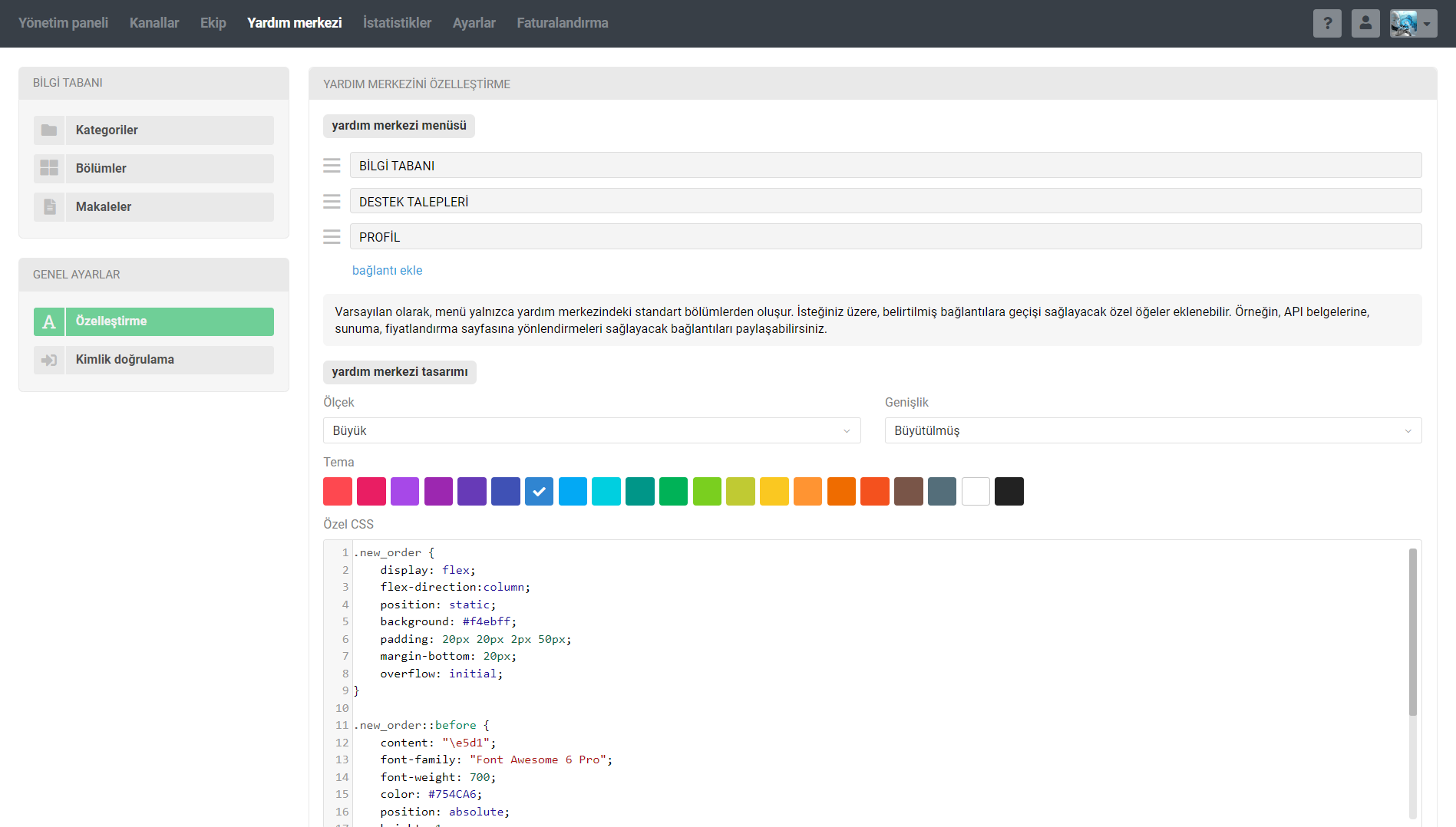
Yardım merkezi için özel CSS, şu adımlar takip edilerek eklenebilir: yönetici hesabı — "Yardım merkezi" bölümü — "Özelleştirme" alt bölümü — "Özel CSS" bloğu.

Örneğin, tarayıcı önbelleğini temizleme isteği içeren özel bir blok oluşturalım:
Ctrl+F5 klavye kısayolu önbelleğinin güncellenmesini zorlayarak sayfayı yeniler ve Ctrl+Shift+Del tarayıcı önbelleği temizleme aracını açar.
Bloğun özel CSS'si
.broom_block {
display: block;
position: relative;
overflow: initial;
background: #f4ebff;
padding: 20px 20px 2px 50px;
margin-bottom: 20px;
border-radius: 8px;
}
.broom_block::before {
content: "\e5d1";
font-family: "Font Awesome 6 Pro";
font-weight: 700;
color: #754CA6;
position: absolute;
height: 1rem;
left: 1.3rem;
}
.broom_block broom_title {
margin-bottom: 15px;
font-weight: 700;
color: #754CA6;
position: relative;
display: block;
}
Yapıdan da görebileceğiniz gibi, iki öğesi olan bir .broom_block sınıfı oluşturduk: ::before (simge için) ve broom_title (başlık için). Bu etiketler HTML metin biçimlendirmesinde kullanılmalıdır. Ancak <div class="broom_block"> ana sınıfını belirtmezseniz, stiller çalışmayacaktır.
Bloğun HTML metin biçimlendirmesi
<div class="broom_block">
<broom_title>Önbelleği temizleyin!</broom_title>
<strong>Ctrl+F5</strong> klavye kısayolu önbelleğinin güncellenmesini zorlayarak sayfayı yeniler ve <strong>Ctrl+Shift+Del</strong> tarayıcı önbelleği temizleme aracını açar.</p>
</div>
Ek nüanslar:
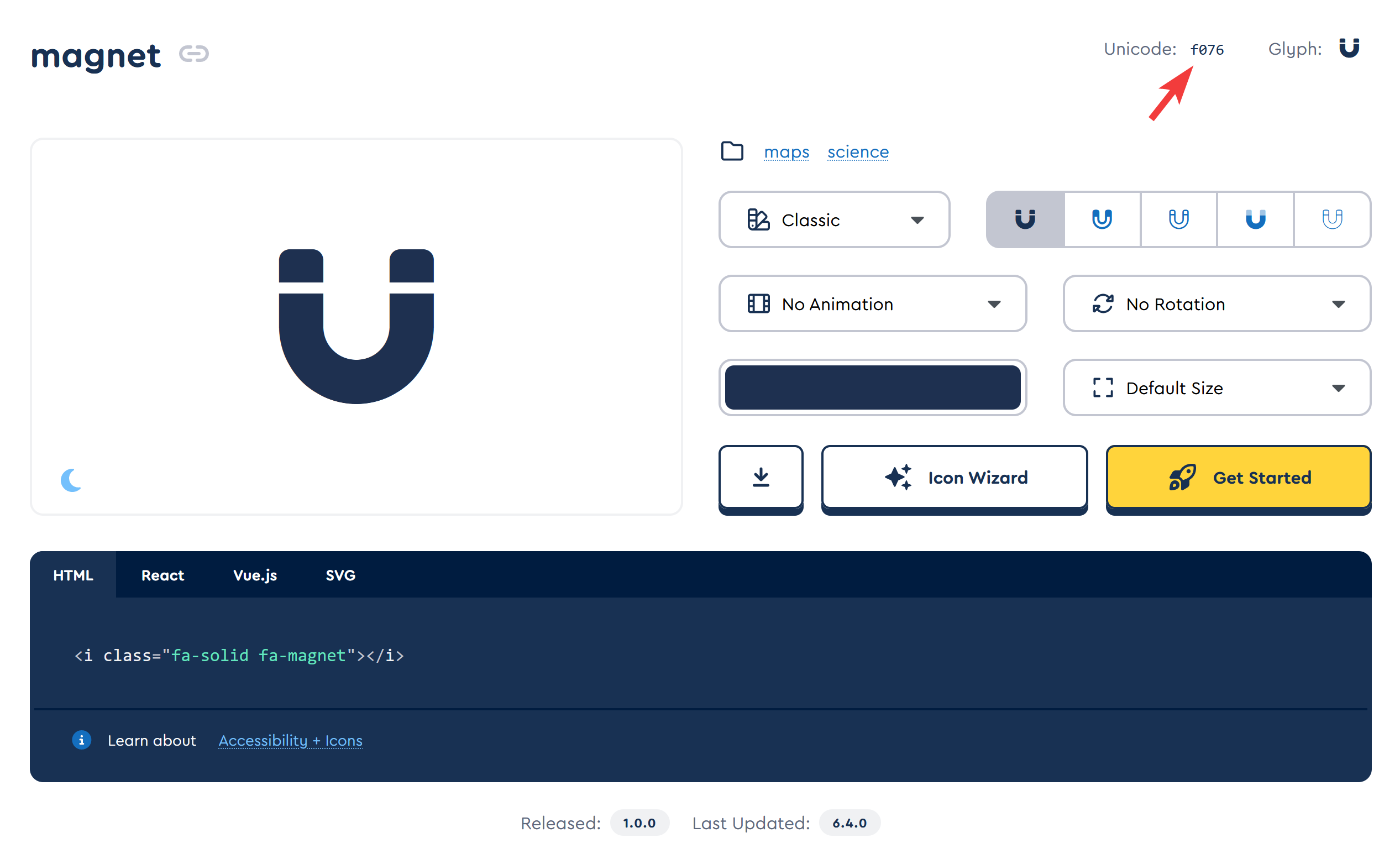
Yardım merkezinde Font Awesome 6 Pro simgeleri kullanılmaktadır. Marka logoları dışında herhangi bir simgeyi kullanabilirsiniz: simgeyi seçin → kopyalamak için unicode'a tıklayın (ekran görüntüsüne bakın) → öğe stilindeki content parametresine ::before yapıştırın, şunu elde emek için: content: "\[simge_unicode'u]";.
Özel stiller yalnızca yardım merkezi için kullanılır. Yönetici ve temsilci hesaplarında görüntülenmezler.
Biçimlendirmenin bilgi tabanında olduğu gibi HTML düzenleyicide görüntülenmeyeceğini göz önünde bulundurarak, özel blokların görünümünü kontrol etmek için önce makaleyi sınırlı erişime sahip olarak oluşturmanızı ve istenen görünümü elde ettikten sonra onu yalnızca çalışanlarınız için değil, müşterileriniz için de erişilebilir hale getirmenizi öneririz.

c. HTML metin biçimlendirmesi stiller üzerinden özel bilgi blokları
Bu opsiyon, istediğiniz stilleri doğrudan makalenin kaynak kodunda tanımlamanıza olanak tanır. Farklı makalelere ekleyeceğiniz bir blok için stiller oluşturmayı değil, tek seferlik değişiklikler yapmayı planlıyorsanız, bu opsiyonu kullanmanız mantıklı olabilir.
Stiller, <[etiket] style="[stil parametreleri]"> biçimindeki bir style özniteliği aracılığıyla çoğu etikete eklenebilir.
Div ve p etiketlerine style özniteliği ekleme örneği:
<div style="display: flex; flex-direction: column; position: static; background: #e5fadb; padding: 15px 10px 0px 20px; margin-bottom: 20px !important; overflow: initial; border-left: 3px solid darkgreen;">
<p style="margin-bottom: 15px !important; color: #006400;"><strong>Makalenin kaynak kodu üzerinden özel blok oluşturma</strong></p>
<p>Özel blok, makalenin HTML metin biçimlendirmesinde yazılmıştır. Bu opsiyon, özel bloğu yalnızca bu makalede kullanmanız gerektiğinde uygundur.</p>
</div>
Sonuç olarak, şunu elde etmiş oluruz:
Makalenin kaynak kodu üzerinden özel blok oluşturma
Özel blok, makalenin HTML metin biçimlendirmesinde yazılmıştır. Bu opsiyon, özel bloğu yalnızca bu makalede kullanmanız gerektiğinde uygundur.
HTML metin biçimlendirmesinde style özniteliği aracılığıyla belirtilen özelliklerin genel CSS özelliklerini geçersiz kılma eğiliminde olduğunu unutmayın. Bazı durumlarda, HTML metin biçimlendirmesindeki stillerin öncelikli olmasını sağlamak için !important belirtmek gerekmektedir. Örneğin, background: #e5fadb !important;.
Inline-CSS ile biçimlendirme çoğu etiket için kullanılabilir, ancak tarayıcı uyumluluğu sorunları ortaya çıkabileceğinden ve HTML belgesinin boyutu fark edilir ölçüde büyüyebileceğinden, mümkün olduğunda yardım merkezi için stilleri özel CSS bloğu üzerinden oluşturmanızı öneririz.
5. Diğer faydalı bloklar
HTML ve CSS'nin sunduğu olanakların sayısı oldukça fazladır ve tümünü ele almak imkansızdır. Ancak yine de, makaleleri daha da fazla düzenlemenize olanak tanıyan birkaç seçenekten daha bahsedelim :)
a. Ayırıcılarla biçimlendirilmiş blok
Metnin ayrı bir bloğa taşınmasını sağlamak için yatay çizgi ekleyen hr etiketi:
Yardıma mı ihtiyacınız var? Bizimle iletişime geçin veya bilgi tabanımızı inceleyin.
Deskie'yi yeni öğrenmeye başlıyorsanız, kısa eğitici videolarımıza göz atmanızı öneririz.
Ayırıcılarla biçimlendirilmiş bloğun HTML metin biçimlendirmesi
<hr>
<p style="text-align: center;"><strong>Yardıma mı ihtiyacınız var?</strong> Bizimle iletişime geçin veya <a href="https://destek.deskie.io/knowledge_base/>bilgi tabanımızı</a> inceleyin.</p>
<p style="text-align: center;">Deskie'yi yeni öğrenmeye başlıyorsanız, <a href="https://deskie.io/features/">kısa eğitici videolarımıza</a> göz atmanızı öneririz.</p>
</hr>
b. Bağlantılar ve düğmeler içeren bloklar
Kapsamlı bir makalenin içeriği, yararlı makalelere veya dış kaynaklara bağlantılar da ayrı bloklar halinde düzenlenebilir.
i) Dikey menü
Benzer konulardaki makalelere veya kapsamlı bir makalenin içeriğine (bu makalemizin başında yaptığımız gibi) bağlantıları ayrı bir blok içine yerleştirin.
Bu blok, çok sayıda stilin eklenmesini gerektirir, bu nedenle bunları HTML belgesinde (inline-stil) belirtmek uygun olmayabilir — bunun yerine stiller yardım merkezi için özel CSS aracılığıyla eklenmelidir.
"Benzer makaleler" bloğunun özel CSS'si
.relart {
margin-bottom: 20px;
}
.relart r_title {
display: block;
position: relative;
font-family: Roboto, Helvetica, Arial, sans-serif;
font-weight: 600;
margin-bottom: 15px;
font-size: 18px;
}
.relart r_links {
position: relative;
border: 1px solid #eee !important;
border-radius: 5px;
padding: 0px;
position: relative;
display: flex;
flex-direction: column;
}
.relart a {
outline: none;
text-decoration: none;
flex: 1;
font-family: Roboto, Helvetica, Arial, sans-serif;
color: #595959 !important;
line-height: 2.5;
padding-left: 15px;
padding-right: 15px;
border-radius: 5px;
color: #05a !important;
background-color: #ffffff !important;
}
.relart a::after {
content: "\f054";
font-family: "Font Awesome 6 Pro";
font-weight: 300;
color: #05a;
position: absolute;
height: 1rem;
right: 1rem;
}
.relart a:link {
background-color: #fbfbfb;
}
.relart a:visited {
background-color: #fbfbfb;
}
.relart a:focus {
text-decoration: none;
background: #e5edff;
color: #1261ff !important;
}
.relart a:hover {
text-decoration: none;
background: #f8f8f8 !important;
border-radius: 0px;
color: #05a !important;
opacity: 1.0 !important;
}
.relart a:first-child:hover {
border-radius: 4px 4px 0 0;
}
.relart a:last-child:hover {
border-radius: 0 0 4px 4px;
}
.relart a:active {
background: #e5edff;
color: #05a !important;
opacity: .7 !important;
}
"Benzer makaleler" bloğunun HTML metin biçimlendirmesi
<div class="relart">
<r_title>Benzer makaleler</r_title>
<r_links>
<a href="https://destek.deskie.io/knowledge_base/item/982?sid=107">Hızlı kılavuz: Yardım Merkezi</a>
<a href="https://destek.deskie.io/knowledge_base/item/378?sid=107">Bilgi tabanı nasıl oluşturulur?</a>
<a href="https://destek.deskie.io/knowledge_base/item/888?sid=107">Müşteri kişisel hesabının özellikleri nelerdir?</a>
<a href="https://destek.deskie.io/knowledge_base/item/343?sid=104">Yardım merkezini özelleştirme</a>
</r_links>
</div>
ii) Alt kenarlıklı bağlantı
Bir alt çizgi ve bir simge ekleyerek bağlantıyı açıkça vurgulayabilirsiniz:
"Daha fazla bilgi" bloğunun özel CSS'si
.superlink super_button {
font-size: 18px;
display: inline-block;
background: inherit;
padding: 0px;
border-bottom: 3px solid #377FEA;
padding: 0px 0px 3px;
margin-bottom: 20px;
}
.superlink a {
outline: none;
text-decoration: none;
font-family: Roboto, Helvetica, Arial, sans-serif;
font-weight: 700;
color: black !important;
}
.superlink a::after {
content: "\e09f";
font-family: "Font Awesome 6 Pro";
font-weight: 700;
color: black;
width: 13.5px;
display: inline-block;
margin-left: 6px;
}
.superlink a:link {
background: inherit;
}
.superlink a:visited {
background: inherit;
color: #black;
}
.superlink a:focus {
text-decoration: none;
background: inherit;
color: #3882f0 !important;
}
.superlink a:hover {
text-decoration: none;
background: inherit;
color: #3882f0 !important;
opacity: .8 !important;
}
.superlink a:hover::after {
text-decoration: none;
background: inherit;
color: #3882f0 !important;
opacity: .8 !important;
transition: all .35s ease-out !important;
}
.superlink a:active {
background: inherit;
color: #3882f0 !important;
}
"Daha fazla bilgi" bloğunun HTML metin biçimlendirmesi
<div class="superlink">
<super_button><a href="https://destek.deskie.io/knowledge_base/item/343?sid=104">Daha fazla bilgi</a></super_button>
</div>
iii) Düğmeli yatay menü
Önemli bağlantıların listesi kullanıcıların dikkatini çekmek için yeterli değilse, onları düğmeler olarak tasarlamayı deneyin:
Düğmeli yatay menü için özel CSS
.linelinks {
display: grid;
gap: 15px;
align-items: center;
margin: 20px 0;
grid-template-columns: repeat(3,1fr);
grid-template-rows: 1fr;
align-items: center;
box-sizing: border-box;
}
.linelinks a {
color: #fff !important;
font-weight: 600 !important;
font-size: 17px;
background-color: #377de9;
border: 0;
border-radius: 6px;
text-align: center;
box-shadow: 1px 2px 5px rgba(0,0,0,.2), 0px 1px 1px rgba(0,0,0,.3);
padding: 15px;
}
Düğmeli yatay menü için HTML metin biçimlendirmesi
<div class="linelinks">
<a href="https://deskie.io/features/"">Eğitici videolar</a>
<a href="https://destek.deskie.io/knowledge_base/38">Kullanım örnekleri</a>
<a href="https://deskie.io/pricing/" target="_blank">Anahtar teslim</a>
</div>
c. Kod için özel blok
Önceden biçimlendirilmiş metni görüntülemekten sorumlu olan standart pre etiketi çalışmazsa, alternatif olarak code etiketini kullanın.
Stiller, örneğin aşağıdaki kod görüntüsünü elde etmek için özelleştirilebilir:
.code_block {
padding: 0px;
display: block;
position: relative;
}
.code_block code {
color: #000666;
font-family: Consolas, Menlo, Monaco, monospace;
line-height: 1.5rem;
min-width: 100%;
word-break: normal;
border: 1px solid #d9d9d9;
border-radius: 3px;
padding-top: 15px !important;
}
.code_block code::before {
background: #28b077;
color: #f8f8f8;
font-family: "Font Awesome 6 Pro";
content: "\e322";
left: 0;
padding: 3px 0;
position: absolute;
text-indent: 15px;
top: 0;
width: 100%;
border-radius: 3px 3px 0 0;
}
.code_block code::after {
color: #f8f8f8;
font-family: Consolas, Menlo, Monaco, monospace;
content: "CSS";
left: 0;
padding: 3px 0;
position: absolute;
text-indent: 40px;
top: 0;
}
Lütfen dikkatinizi verin, .code_block code::after stilindeki content parametresinde, blok başlığında görüntülenen ad (CSS) belirtilmiştir. Keyfi bir tane ile değiştirilebilir.
Örnekteki kod içeren özel bloğu görüntülemek için makale kaynak kodunda kullanılması gereken HTML metin biçimlendirmesi:
<div class="code_block">
<code>[metin biçimlendirmeniz, kodunuz veya önceden biçimlendirilmiş diğer metniniz]</code>
</div>
